Étude de cas
Laforêt Immobilier
- Pro
- Agence Useweb
- 2019-20
- UX.UI Designer
- DA
Résumé
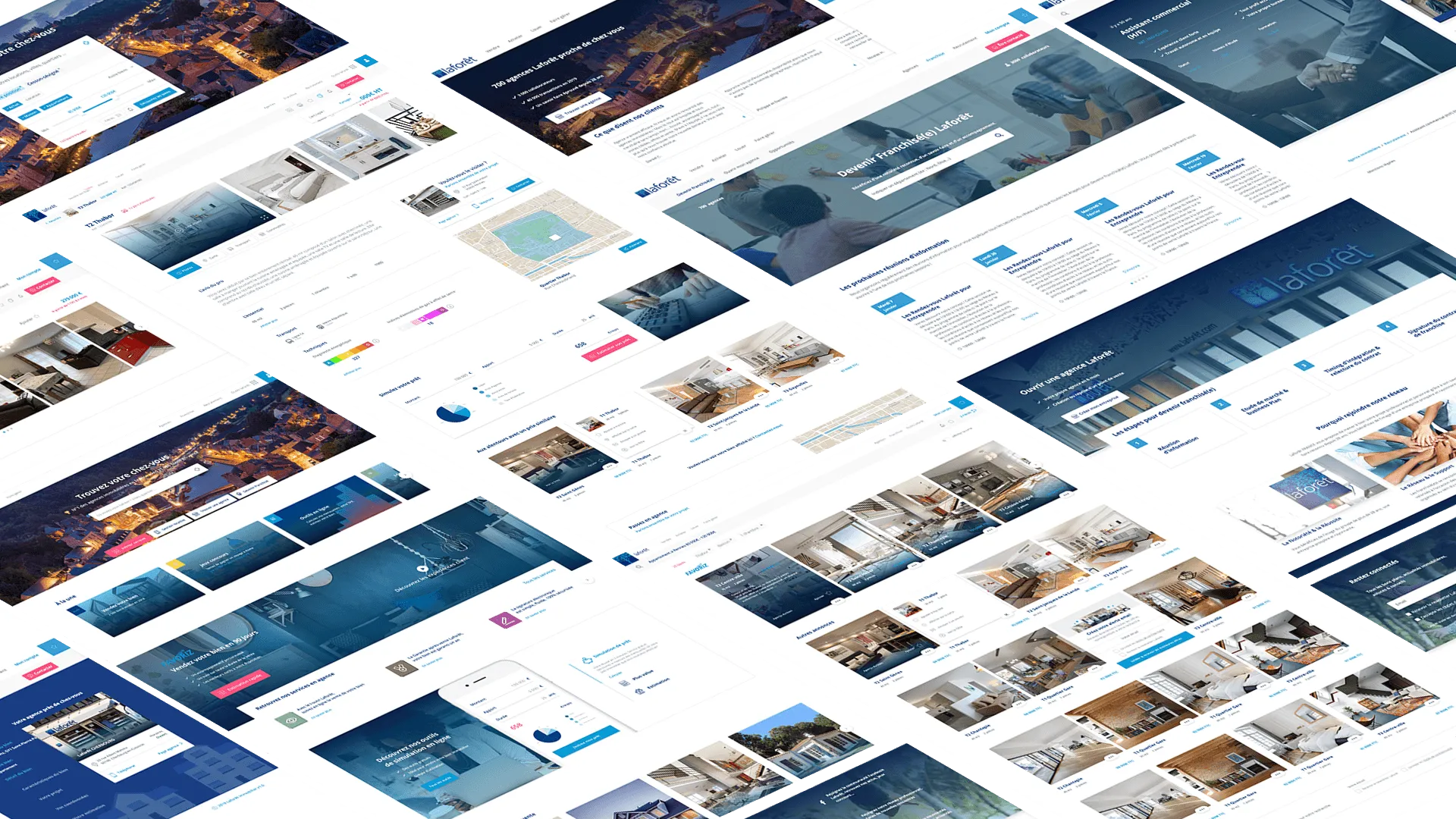
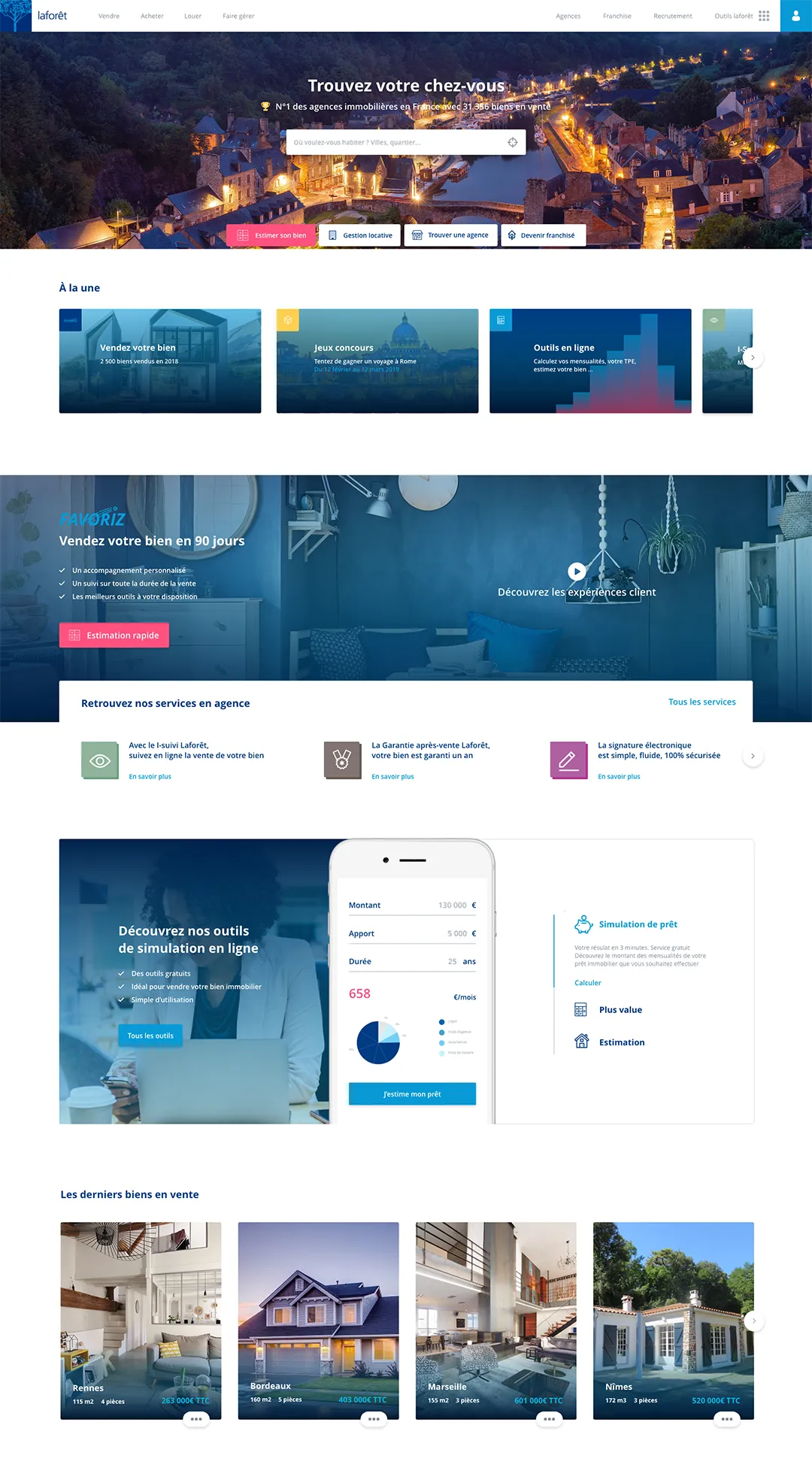
La refonte globale du site laforet.com, graphique, ergonomique et technique.
Contexte
Avec l'essort des places de marché immobilières. Laforêt doit se doter d'un site pour rivaliser avec les autres. Renforcer son image de marque, faciliter la recherche immobilière, que l'utilisateur puisse se projeter, concéder plus de lead.
Méthodologie
Une méthode Scrum avec un process divisé en sprints. Un groupe de travail avec gouvernances et itérances. Des kick-off pour chaque pages métiers avec récolte du besoin et co-conception. Des versions MVP.


Comment renforcer l'image de marque ?
Des visuels immersifs, une déclinaison de la charte graphique à travers les composants du site. Le bleu, pour l'aspect calme et serein de la forêt.

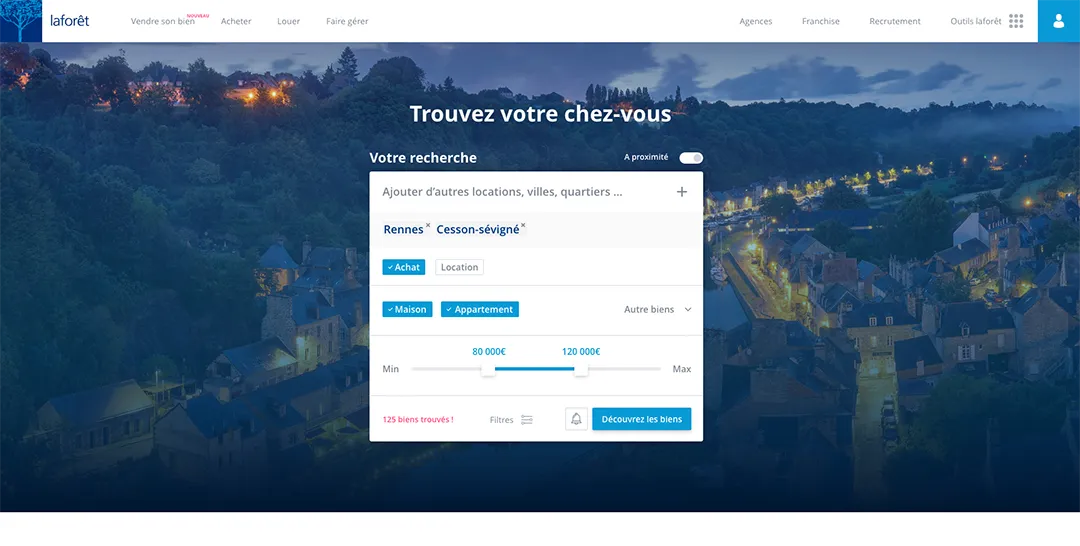
Comment faciliter la recherche immobilière ?
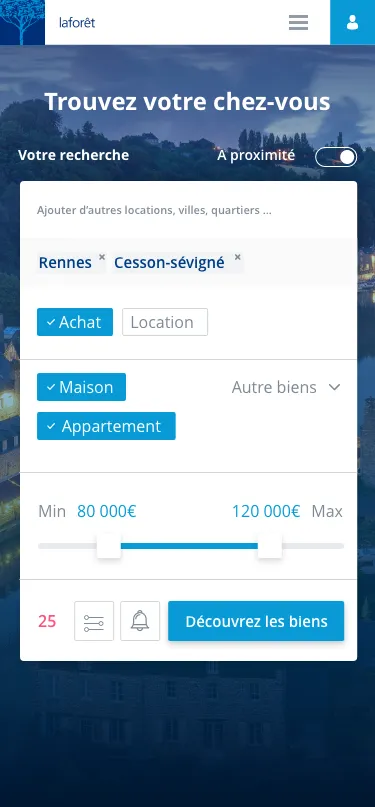
Un moteur de recherche central et compact pour faciliter la saisie. Des filtres sur la page liste pour ne pas réduire le nombre de résultats.

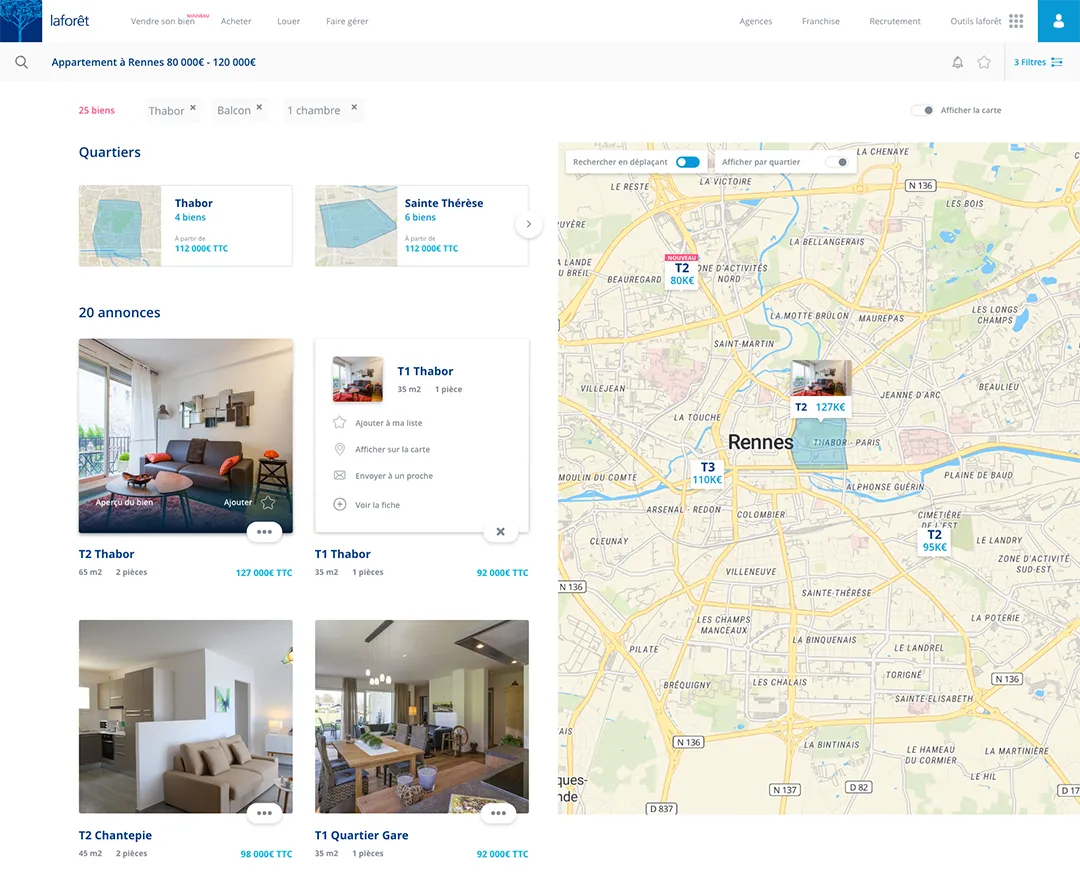
Comment aider l'utilisateur à se projeter ?
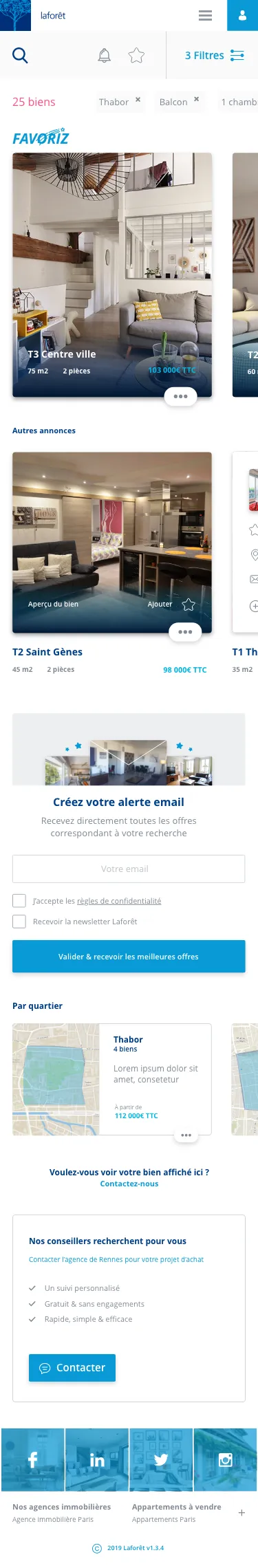
Une page liste comme un catalogue, avec des grands visuels, une carte avec des quartiers, une mise en avant des opportunités.

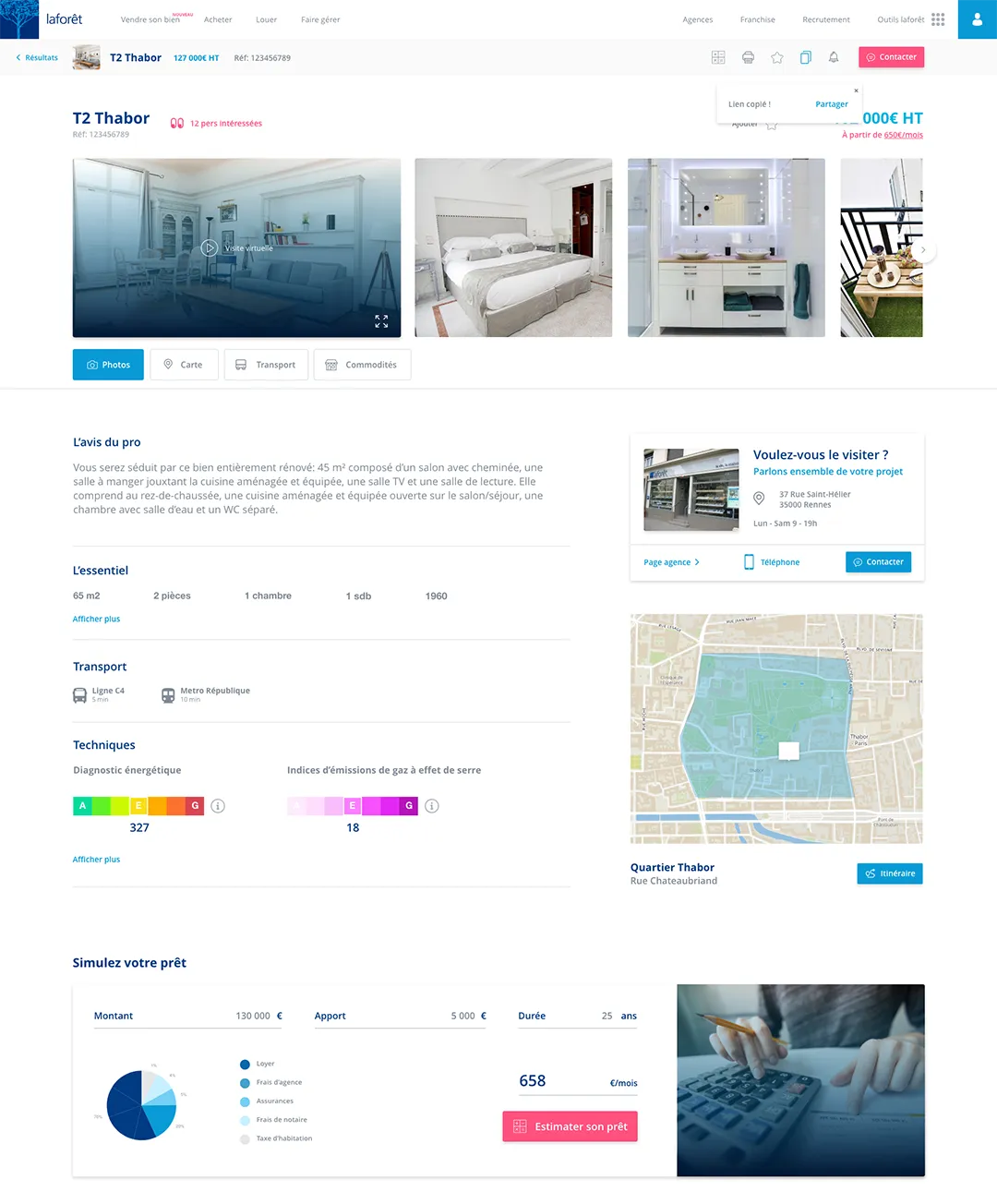
Comment capter plus de lead ?
Un bandeau immersif pour une meilleure appréciation du bien. Une demande de contact adaptée (email, tel, rdv). Une pression marketing avec le nombre de personnes intéressées. Le bail affiché en loyer. Des fonctionnalités comme le favoris, le partage, la notification.